Hibridne mobilne aplikacije

od Luka Žvar
Ko se vaše podjetje odloči za mobilno aplikacijo, je ena izmed prvih odločitev, ki jo boste morali sprejeti ali želite nativno, spletno ali hibridno aplikacijo? Vsak tip aplikacije ima svoje prednosti ter slabosti in kako se boste odločili je odvisno od več dejavnikov: proračuna, časovnega okvirja, uporabniške izkušnje, bodočih posodobitev …
Ker hibridne aplikacije padejo v sredino spektra med nativnimi mobilnimi aplikacijami in spletnimi aplikacijami, delijo z njimi lastnosti obeh. Razvoj nativnih mobilnih aplikacij se konstantno spreminja, razvoj hibirdnih aplikaciji pa se konstantno izboljšuje, zatorej je slednja opcija vedno bolj in bolj popularna izbira. V nadaljevanju bomo razdelali nekaj prednosti in slabosti hibridnih aplikacij. Pogledali pa si bomo tudi nekaj najbolj popularnih okolij/orodij za izdelavo hibridnih aplikacij.
Kaj je to hibridna aplikacija?
Hibridna aplikacija je v svoji esenci spletna aplikacija, vendar je vključena v »lahek kontejner« nativne aplikacije, ki ji omogoča, da koristi določene funkcionalnosti nativne platforme in dostopa do strojne opreme naprave (kamera, koledar, push notifications, geste po zaslonu …), do katerih spletne aplikacije praviloma nimajo dostopa. Enako kakor spletne aplikacije, so tudi hibridne aplikacije zgrajene s pogosto uporabljenimi tehnologijami za front end, kot so npr. JavaScript, HTML5 in CSS, kar jim posledično omogoča funkcionalnosti na vseh platformah. Hibridne aplikacije so ravno tako kot nativne seveda lahko dostopne tudi preko app storov (Apple App Store in Google Play).
Prednosti in slabosti hibridnih aplikacij
Največja prednost hibridne aplikacije je, da potrebujete samo eno različico aplikacije. Ni potrebe po oblikovanju, razvoju in vzdrževanju ločenih različic aplikacije, ki se bodo izvajale na eni ali drugi platformi (iOS in Android). Kljub temu pa boste še vedno dobili aplikacijo, ki bo uporabnikom nudila tekoč in nativen občutek uporabe.
Izdelava nativnih različic aplikacije lahko zahteva od dva do trikrat več dela, razvijalcev in resursov, kot izdelava hibridne aplikacije. Če pa vzamete v obzir še pogoste posodobitve operacijskih sistemov, pa postane tudi vzdrževanje bolj zapleteno, zamudno in drago.
Ogromna podjetja kot je npr. Facebook, ki imajo neomejene resurse, si seveda vse to lahko privoščijo in imajo nativne aplikacije tako za iOS kot Android, saj zaposlujejo na stotine oblikovalcev in razvijalcev za obe platformi. Za manjša podjetja, pa je odločitev za nativno aplikacijo redkokdaj stroškovno upravičena izbira.
Hibridna aplikacija omogoča razvijalcem, da izkoristijo veščine, ki jih že obvladajo (splošno razširjene tehnologije za front end), kot so HTML5, CSS3 in JavaScript. In ker je večina hibridnih aplikacij zgrajena z osnovnimi tehnologijami za front end, programerji ne potrebujejo posebnih veščin, determiniranih s programskimi jeziki, ki so specifični za posamezno platformo, kot so npr. Objective-C, Swift in Xcode v primeru Apple platforme. Visoko kvalificiran razvijalec za front end, ki je sposoben maksimirati potencial jezikov kot sta HTML5 in JavaScript, pa lahko naredi hibridne aplikacije resnično lepe in funkcionalne.
Za to, da ste pridobili fleksibilnost, hitrost, nižje stroške in enostavnost razvoja hibridne aplikacije, boste seveda morali žrtvovati nekatere lastnosti nativnih aplikacij. Te so optimizirane za le eno platformo, ta specifičnost pa pomeni, da bodo na tej platformi ali napravi najbolje izgledale in se najbolj tekoče izvajale. To velja zlasti, če je aplikacija podatkovno zahtevna, jo je treba pogosto osveževati ali če uporablja veliko večpredstavnostnih vsebin in je bogata z grafiko. Poleg tega so nativne aplikacije nameščene »neposredno« v napravo in imajo neoviran dostop do strojne opreme naprave in API-jev. Vse navedeno daje nativnim aplikacijam res prednost, ko gre za uporabniško izkušnjo, vendar ne pozabite: če je hibridna aplikacija narejeno kvalitetno, boste težko opazili razliko med le to in nativno različico.
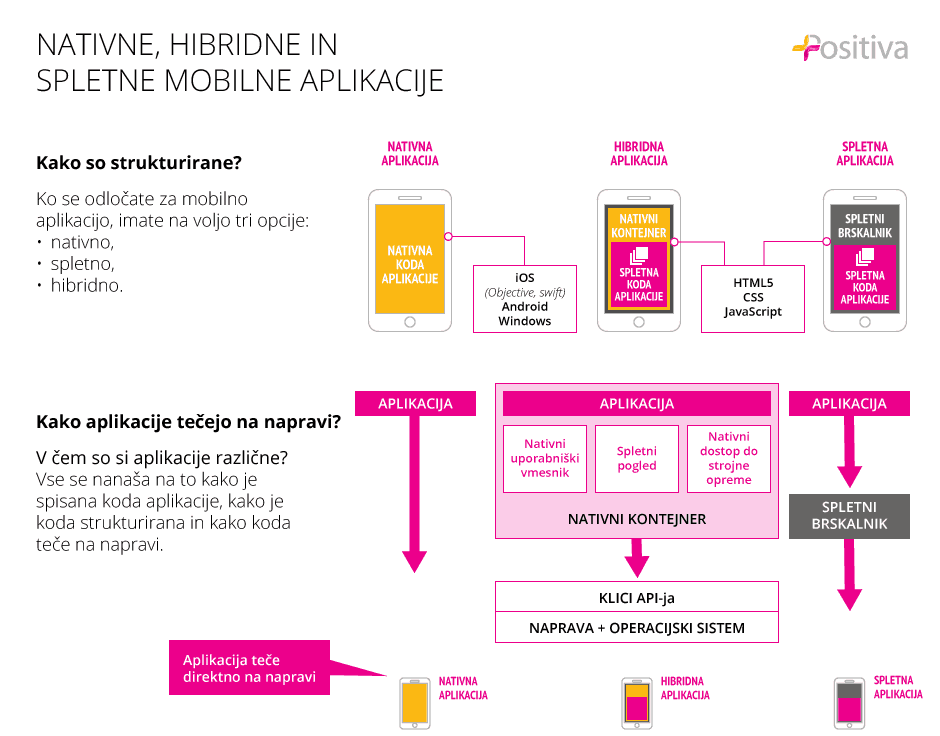
Kako so zgrajene hibridne aplikacije
Razlika med hibridno in nativno aplikacijo je odvisna od tega, kako se aplikacija izvaja, ko je nameščena na telefonu. Nativna aplikacija je zgrajena tako, da cilja na določeno mobilno napravo in njen operacijski sistem: iOS – Apple naprave in Android – Android naprave. Aplikacija teče na tej platformi in samo na platformi.
Spletna aplikacija na drugi strani deluje v spletnem brskalniku naprave. Hibridna aplikacija pa deluje nekoliko drugače, zadolžuje namreč oba načina: nameščena je na napravo, kot je tudi nativna aplikacija, vendar teče v komponenti spletnega pogleda (WebView), ki je podobna spletnemu brskalniku in je vpeta v že zgoraj omenjeni nativni kontejner. Ta nativni kontejner omogoča aplikaciji dostop do tistih funkcij telefona, ki aplikacijo naredijo zanimivo: fotoaparat, zvočnik, GPS in še kaj. Koda, ki jo razvijalec spiše v hibridnem frameworku ali platformi, bo targetirala ta spletni pogled (WebView) naprave.
Kako torej lahko hibridne aplikacije dostopajo do strojne opreme naprave? Preko vtičnikov, ki so spisani v nativni kodi in omogočajo hibiridni aplikaciji dostop do kapacitet naprave preko APIjev.
Popularna orodja za izgradnjo hibridnih aplikacij
Medtem, ko so nativne iOS aplikacije in aplikacije za Android idealne, ker so optimizirane za vsako platformo, pa se tehnologija za izgradnjo hibridnih mobilnih aplikacij nenehno razvija. Tudi zato so hibridne aplikacije časovno in stroškovno učinkovitejša možnost za razvoj aplikacij za mobilne naprave. Hibridne aplikacije se lahko merijo z nativnimi aplikacijami, zahvaljujoč zmogljivim frameworkom, ki so rešili nekatere omejitve hibridnih aplikacij. Če se odločite za eno od teh tehnologij in najamete ekipo, ki ve kaj počne, boste na koncu imeli kakovostno hibridno aplikacijo in precej nižje stroške izdelave.
Hibridni frameworki za mobilne aplikacije omogočajo hitro programiranje aplikacij, tako kot tradicionalni frameworki za programiranje spletnih aplikacij. Vsebujejo nešteto knjižnic kode, APIjev in drugih funkcij, ki omogočajo kodiranje vaše aplikacije hitreje in enostavnejše. Obstajajo spletni frameworki, ki uporabljajo fornt end tehnologije, kot so HTML, JavaScript in CSS. Obstajajo pa tudi »med-platformni« (cross-platform) frameworki, ki programski jezik pretvorijo v nativno kodo naprave.
4 popularne platforme za izgradnjo hibridnih aplikacij
PhoneGap/Apache Cordova – brezplačen spletni framework in razvojna platforma, ki je opremljena z APIji JavaScripta, ki hibridni aplikaciji omogoča dostop do strojne opreme na ravni naprave, kot so fotoaparat, vibra, zaslon na dotik itd.
Ionic framework – brezplačen odprtokodni spletni framework z dodanima koristnima komponentama: Bootstrap 3 in AngularJS. Zasnovan je izključno za razvoj hibridnih aplikacij, uporablja HTML, CSS in JavaScript. Ima veliko razširitev in vtičnikov razvijalske skupnosti. Je hiter in enostaven za učenje, v primerjavi z bolj zapletenim frameworkom, kot je jQuery Mobile. Ionic framework uporabljamo tudi na Positivi.
Framework7 – še en brezplačen odprtokodni spletni framework, ki omogoča delo s HTML, CSS in JavaScriptom. Deluje v kombinaciji s PhoneGap/Apache Cordova. Framework7 uporabljamo tudi pri Positivi.
Sencha Touch 2 – zmogljiva plačljiva platforma, ki uporablja HTML5, JavaScript ter ExtJS framework za izgradnjo zelo tekočih hibridnih aplikacij.
Sedaj ko ste seznanjeni s pozitivnimi aspekti hibridnih aplikacij, vaše podjetje od mobilne aplikacije loči le še sestanek na Positivi. Pišete nam lahko na info@positiva.si ali nas pokličete na 01 620 33 13.
Priporočeni prispevki

Positiva rešitve je uradni Dell Technologies partner
4. junija, 2025
Začnimo
vaš projekt
Vsaki stranki se posvetimo 100 odstotno. Kontaktirajte nas in skupaj bomo našli najbolj optimalno rešitev za vaš posel, skupaj bomo ustvarili nekaj čudovitega.
ZAČNIMO PROJEKT